how to draw in 1 point perspective
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple tree silicon
- Workspace
- Workspace nuts
- Create documents
- Tools
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Punch support in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Employ the Touch Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Creative Cloud
- Tools in Illustrator
- Choice
- Overview
- Choice
- Directly Pick
- Lasso
- Artboard
- Overview
- Navigation
- Overview
- Zoom
- Rotate View
- Paint
- Overview
- Gradient
- Shape Builder
- Type
- Overview
- Type
- Type on Path
- Choice
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What yous can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create repeat objects
- Alloy objects
- Drawing
- Describe and edit paths
- Describe and edit shapes
- Type
- Piece of work with type and fonts
- Create text designs forth a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Color
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Common questions
- Troubleshooting
- Troubleshoot create or salve issues for Illustrator deject documents
- Troubleshoot Illustrator cloud documents issues
- Basics
- Add together and edit content
- Cartoon
- Drawing basics
- Edit paths
- Depict pixel-perfect fine art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Paradigm Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Suit path segments
- Design a flower in five easy steps
- Perspective drawing
- Symbols
- Draw pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Create 3D objects
- Create 3D Text
- About 3D effects in Illustrator
- Color
- About color
- Select colors
- Use and create swatches
- Accommodate colors
- Use the Adobe Color Themes panel
- Color groups (harmonies)
- Color Themes panel
- Recolor your artwork
- Painting
- About painting
- Paint with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Utilize stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and adapt objects
- Select objects
- Layers
- Group and expand objects
- Motion, marshal, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, carve up, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Alive shapes
- Create shapes using the Shape Builder tool
- Global editing
- Blazon
- Create text
- Fonts and typography
- Format blazon
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Grapheme and paragraph styles
- Tabs
- Text and type
- Find missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text consequence
- Creative typography designs
- Scale and rotate type
- Line and grapheme spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and linguistic communication dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text affiche using Paradigm Trace
- Create special furnishings
- Piece of work with effects
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and paradigm maps
- Cartoon
- Import, export, and salve
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Cloud Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Relieve
- Relieve artwork
- Export
- Employ Illustrator artwork in Photoshop
- Export artwork
- Collect assets and export in batches
- Bundle files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Printing
- Prepare for printing
- Set documents for printing
- Modify the page size and orientation
- Specify crop marks for trimming or aligning
- Become started with large sheet
- Press
- Overprint
- Impress with color direction
- PostScript press
- Print presets
- Printer's marks and bleeds
- Print and save transparent artwork
- Trapping
- Print color separations
- Print gradients, meshes, and color blends
- White Overprint
- Prepare for printing
- Automate tasks
- Data merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash issues
- Recover files later crash
- File issues
- GPU device driver problems
- Wacom device bug
- DLL file issues
- Memory issues
- Preferences file issues
- Font problems
- Printer issues
- Share crash written report with Adobe
Introducing perspective drawing
In Illustrator, you can easily depict or render artwork in perspective using a feature set that works on established laws of perspective cartoon.
Perspective grid allows you to approximately represent a scene on a flat surface, as information technology is naturally perceived (past the human eye). For case, a road or a pair of railway tracks, which seem to come across or vanish in the line of vision.
The post-obit features in Illustrator facilitate drawing in perspective:
-
Utilities to define or edit 1, ii, and 3 vanishing point perspectives in a document.
-
Control dissimilar perspective-defining parameters interactively.
-
Create objects direct in perspective.
-
Bring existing objects in perspective.
-
Transform objects in perspective (move and calibration objects).
-
Move or indistinguishable objects toward a perpendicular aeroplane (perpendicular movement).
-
Define existent piece of work objects and draw objects with the specified existent world measurements in perspective.
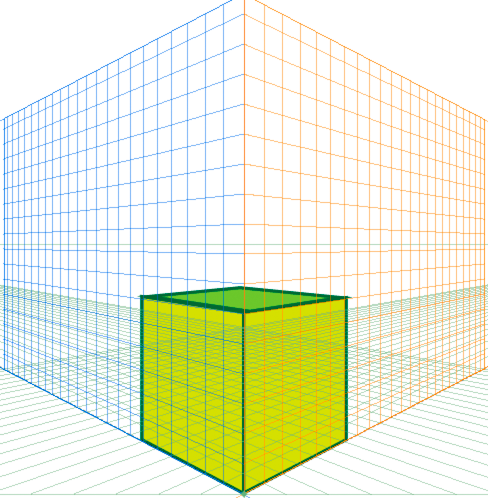
Perspective grid presets
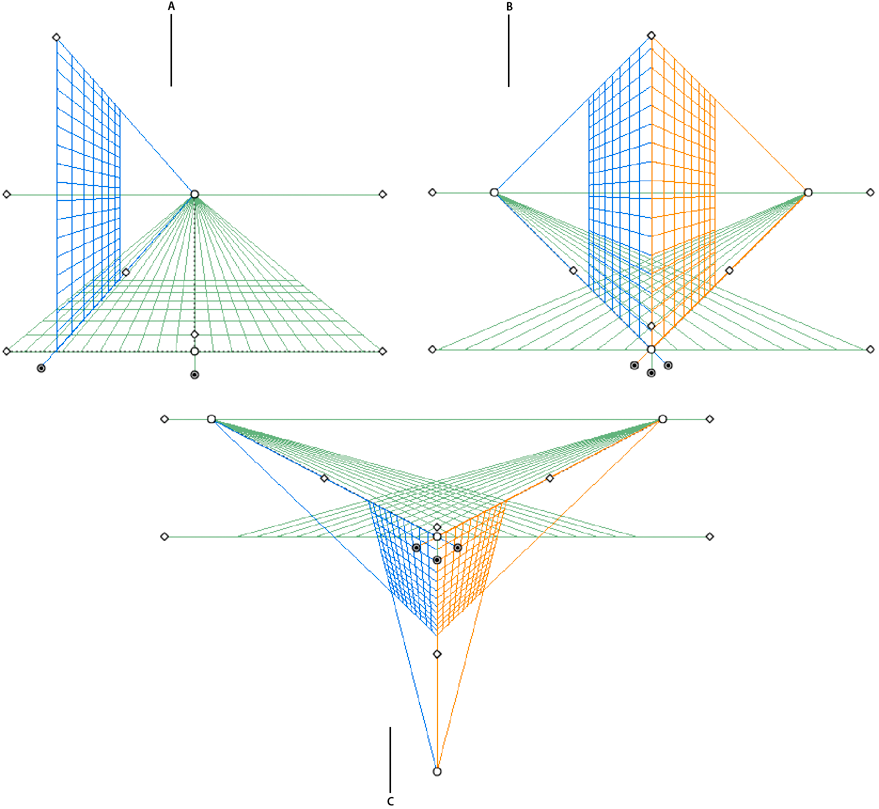
Illustrator provides presets for one-point, two-signal, and three-point perspectives.

A. 1-betoken perspectiveB. 2-point perspective (default)C. iii-point perspective
To select ane of the default perspective grid preset, click View> Perspective Filigree and then select from the required preset.
Define grid presets
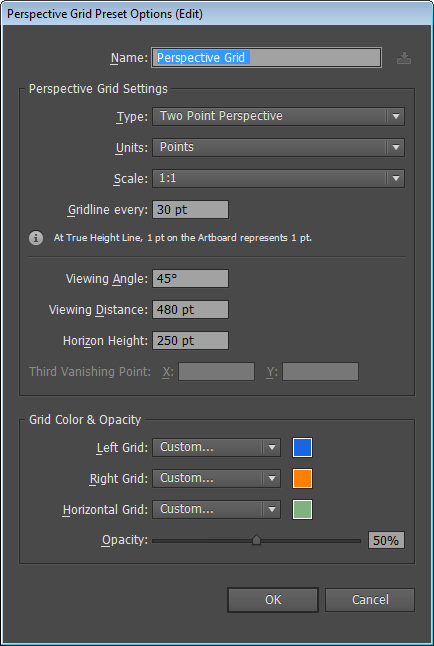
To define filigree settings, click View > Perspective Filigree > Ascertain Grid. In the Define Perspective Filigree dialog box, you can configure the following attributes for a preset:
Name
To save a new preset, select the Custom option from the Proper name drop-down list.
Type
Select the type of preset: One Point Perspective, Two Point Perspective, or Three Point Perspective.
Units
Select the units to measure out the grid size. The options are centimeters, inches, pixels, and points.
Scale
Select the grid scale to view or set the artboard and existent-globe measurements. To customize the scale, select the Custom option. In the Custom Scale dialog box, specify the Artboard and Real World proportions.
Gridline every
This attribute determines the grid prison cell size.
Viewing Angle
Imagine a cube in such an orientation that no face is parallel to the picture plane (in this case the reckoner screen). Viewing Angle is the angle which the right confront of this imaginary cube makes with the picture airplane. Therefore, the viewing angle determines the positions of the left and right vanishing points from the observer. A viewing angle of 45° implies that the two vanishing points are equidistant from the line of vision of the observer. If the viewing angle is greater than 45°, and then the right vanishing indicate is closer to and the left vanishing point is farther away from the line of vision and vice versa.
Viewing Distance
Distance betwixt the observer and the scene.
Horizon Height
Specify the horizon tiptop (observer's eye level) for the preset. The height of the horizon line from the ground level is displayed in the smart guide readout.
Third Vanishing Signal
This choice is enabled when you select the 3-signal perspective. You lot tin specify the x and y coordinates for the preset in the X and Y boxes.
To change the colors for the left, right, and horizontal grids, select the color from the Left Grid, Correct Grid, and Horizontal Grid drop-downwards lists. Y'all can likewise select a custom color from using the Color Selector too.
Employ the Opacity slider, to change the opacity of the grid.
To save the grid as a preset, click the Salvage Preset button.
Edit, delete, import, and consign grid presets
To edit grid presets, click Edit > Perspective Grid Presets. In the Perspective Grid Presets dialog box, select the preset to edit and click Edit.

The Perspective Filigree Preset Options dialog box opens in edit mode. Enter the new grid setting and click OK to save the new filigree settings.
You cannot delete the default presets. To delete a user-defined preset, click Delete in the Perspective Grid Presets dialog box.
Illustrator also allows yous to import and export user-divers presets. To export a particular preset, click Export in the Perspective Grid Presets dialog box. To import a preset, click Import.
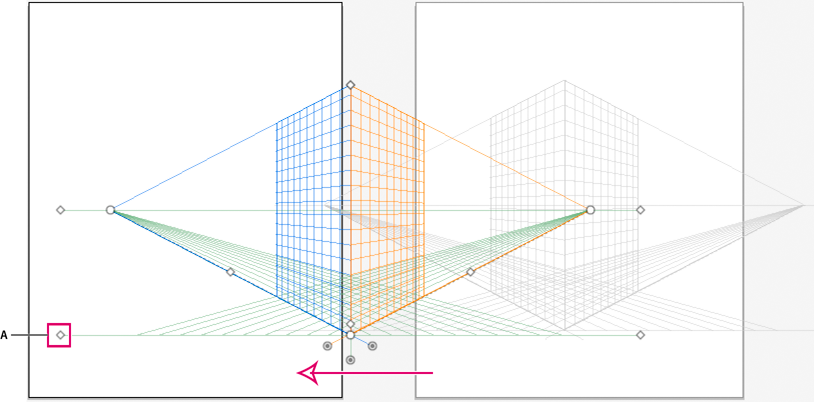
Movement the perspective grid
Illustrator can create only ane grid in an Illustrator document. You can move the grid across artboards using the Ground level widget while the Perspective Grid tool is selected, to place it at the required position.
You must select the Perspective Grid tool to perform this task because the ground level widget is not displayed if this tool is non selected.
To movement the perspective grid do the post-obit:
-
Select the Perspective Grid tool from the Tools console or press Shift+P.
-
Drag-and-drib the left or right ground level widget on the grid. When you move the pointer over the basis level indicate, the arrow changes to
 .
.

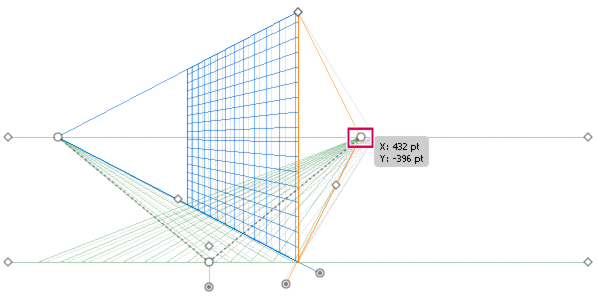
Adjust vanishing points, grid planes, horizon acme, grid cell size, and grid extent
Y'all can manually adjust vanishing points, grid aeroplane controls, horizon summit, and cell size using the respective widgets. Even so, these widgets are but visible with the Perspective Grid tool selected.
To conform the left and right vanishing points employ the left and right vanishing indicate widgets. Notice that the arrow changes to a 2-way arrow pointer (![]() ) when you lot move the pointer over the vanishing points.
) when you lot move the pointer over the vanishing points.
While adjusting the third vanishing bespeak in 3-indicate perspective, holding down the Shift key constrains the movement to vertical axis.

If you lock the station indicate using the View > Perspective Filigree > Lock Station Bespeak choice, then both the vanishing points movement together.

Yous can also conform the left, correct, and horizontal grid planes using the corresponding grid plane control widgets. The arrow changes to a two-style arrow (![]() ,
, ![]() ) when you move the pointer over the grid plane controls.
) when you move the pointer over the grid plane controls.
Belongings the Shift key while moving the grid planes, constrains the motion to the extent of cell size.

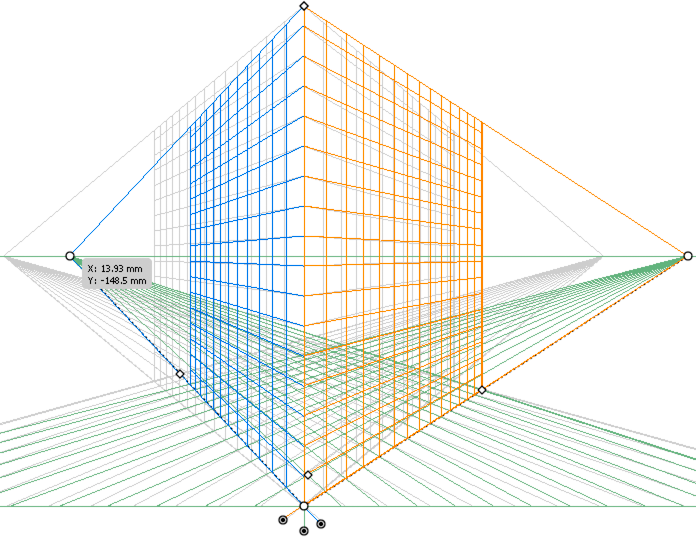
If you shift the origin, the ten and y coordinates of the horizontal plane and the x coordinate of vertical planes are affected. When yous select an object in perspective while the grid is visible, the ten and y coordinates displayed in the Transform and Info panels change with shift in origin. You lot can also see the change in coordinate measurements when you describe objects using the rectangle or line group tools and printing Shift, while the relevant grid aeroplane is active. If you move the mouse over the origin, the pointer changes to ![]() .
.
If you motility the ruler origin, you can see the station bespeak.

A. Station PointB. Inverse Ruler Origin
Adjust horizon tiptop to fine-tune the observer's eye-level. When you move the arrow over the horizon line, the pointer changes to a vertical 2-manner arrow ![]() .
.

You can change the grid extent to define the extent of the filigree on the planes. When yous movement the pointer over the grid extent widgets, the pointer changes to ![]() .
.
Gridlines are gear up to display onscreen when at that place is a ane-pixel gap in them. Progressive zooming in brings in view more gridlines that are closer toward Vanishing Betoken.

You can also adjust the grid extent to increase or decrease the vertical grid extent.

To increase or decrease the grid cell size, utilize the grid cell size widget. When you lot mouse over the filigree jail cell size widget, the pointer changes to ![]() .
.
When y'all increase the grid jail cell size, the number of filigree cells reduce.

Cartoon new objects in perspective
To draw objects in perspective, employ the line group tools or rectangle group tools while the grid is visible. While using the rectangle or line group tools, y'all can switch to the Perspective Selection tool past pressing Cmd (Mac OS) or Ctrl (Windows).
You can also switch the active airplane using the keyboard shortcut 1 (left plane), 2 (horizontal plane), and 3 (right plane) with these tools selected.
The Flare tool is not supported with Perspective Grid.
When y'all depict an object in perspective, use Smart Guides to align the object to other objects. The alignment is based on the perspective geometry of objects. Guides appear as the object approaches the edge or anchor signal of other objects.
You can utilize numerical values for whatever of the rectangle or line group tools (other than the Flare tool). Y'all can specify elevation and width values for the object in the same way as you would draw in regular mode, merely the object is drawn in perspective in this case. Likewise, the values represent real earth dimensions of the objects.
While drawing in perspective, y'all can use the regular shortcuts available for drawing objects such every bit Shift / Alt+drag (Windows) or Pick+elevate (Mac OS).
While drawing in perspective, objects tin can be snapped to grid lines of the active plane. An object snaps to the grid lines within 1/quaternary altitude of the cell size.
You tin enable or disable the Snap to Filigree selection from View > Perspective Filigree > Snap to Grid.This pick is enabled past default.
Attach objects to perspective
If you have already created objects, Illustrator provides the choice to attach objects to an active airplane on the perspective grid.
To add an object to the left, right, or horizontal grid:
-
Select the active airplane on which yous want to identify the object. You can select the active airplane using 1, 2, or iii keyboard shortcut command or past clicking on one of the faces of the cube in the Perspective Grid Widget.
-
Click Object > Perspective > Attach to Active Airplane.
Using the Adhere to Active Plane control does not touch on the advent of the object.
Release objects with perspective
If y'all want to release an object with a perspective view, click Object > Perspective> Release with Perspective option. The selected object is released from the associated perspective plane and is available every bit a normal artwork.
Using the Release with Perspective control does non affect the advent of the object.
Bringing objects in perspective
When you bring an existing object or artwork into perspective, the appearance and calibration of the selected object changes. To bring regular objects into perspective, practice the following:
-
Select the object using the Perspective Option tool.
-
Select the active plane on which y'all want to place the object by using the Plane Switching widget or using the keyboard shortcut 1 (left plane), 2 (horizontal plane), 3 (right airplane).
-
Drag-and-drib the object at the required location.
Selecting objects in perspective
Apply the Perspective Choice tool to select objects in perspective. The Perspective Selection tool provides a marquee to select objects using the active airplane settings.
You tin select betwixt normal marquee and the perspective marquee after starting to drag using the Perspective Selection tool so switch betwixt different planes of the grid using 1, 2, iii, or 4 keys.
Transforming objects
Moving objects
To motility objects in perspective, switch to the Perspective Selection tool (Shift+V) and and then either use the pointer keys or the mouse to drag-and-drib objects.
During the drag loop while moving the objects, changing the aeroplane using the corresponding keyboard shortcut changes the object's aeroplane.
Yous tin as well move objects in perpendicular direction to the current object location. This technique is useful when creating parallel objects such as the walls of a room. For this movement:
-
Select the object using the Perspective Choice tool.
-
Keeping the number 5 primal pressed, drag the object to the required position. This action moves the object parallel to its current location. Using Alt (Windows) or Option (Mac Os) along with the number five key while moving, duplicates the object at the new location without changing the original object. In Draw Behind manner, this action creates the object backside the original object.

Moving a rectangle in perpendicular to its initial position The arrow keys exercise not work when you movement objects in perpendicular.
Use the keyboard shortcut, Alt+drag (Windows) or Selection+drag (Mac OS) to copy the object. To constrain the movement in perspective, press Shift+drag. To specify a precise location where you demand to motility the object during perpendicular movement, see Precise perpendicular movement.
Y'all can besides utilize the Transform Again command (Object > Transform > Transform Again) or the keyboard shortcut Ctrl+D (Windows) or Cmd+D (Mac OS) to motility objects in perspective. This option also works when you move object in perpendicular direction.
The keyboard shortcut v for perpendicular motion and the keyboard shortcuts 1,two, and 3 for plane switching while drawing or moving objects, work only from the principal keyboard and non from the extended numeric keypad.
Precise perpendicular movement
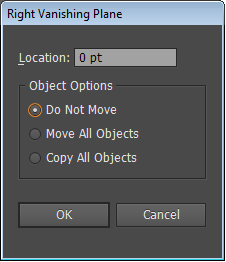
To move objects in precise perpendicular motion, double-click the required plane widget using the Perspective Selection tool. For example, double-click the right aeroplane widget to set the options in the Right Vanishing Plane dialog box.

For precise perpendicular movement, for all objects:
-
In the Location box, specify the location where the objects demand to be moved. By default, the current location of objects is displayed in the dialog box.
-
Select from the following motility options for objects:
Do Not Move
If this option is selected, the object does not motility when the filigree is repositioned.
Motion All Objects
If you select this option, then all the objects on the aeroplane motility with the grid movement.
Copy All Objects
If y'all select this pick, then all the objects on the aeroplane are copied on the plane.
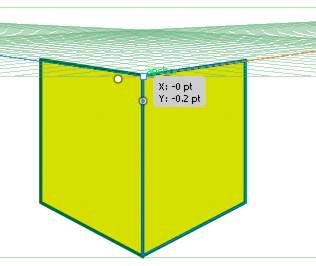
To motility a selected object in precise perpendicular movement, select the object so double-click the required plane widget. In this case, the following dialog box is displayed:
Perpendicular motion by dragging grid planes
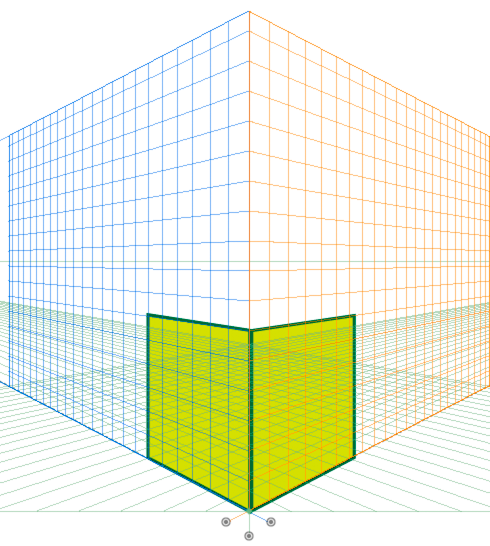
You tin can besides move objects in perpendicular management by dragging the grid aeroplane using grid plane controls. When you motility an object in perpendicular management, the object is placed parallel to its existing or current location.
To move an object parallel to its current position:
-
Select the Perspective Selection tool from the Tools panel or by pressing Shift+Five.
-
Press Shift and drag the grid plane control depending on the grid plane where the object is placed.

Moving a rectangle in perpendicular by dragging the correct filigree plane
To create a copy of the object parallel to its electric current position:
-
Select the Perspective Option tool from the Tools panel or by pressing Shift+V.
-
Press Alt and elevate (Windows) or Option and drag (Mac OS) the grid airplane control depending on the grid plane where the object is placed.
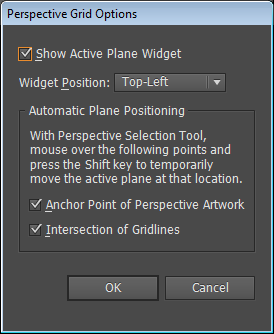
Automatic airplane positioning
The automatic airplane positioning feature allows you lot to create objects by inferring the superlative or depth of the object. For example, to describe a cube, the height of the height face up of the cube must be known. With automatic airplane positioning, perspective grid automatically adjusts the horizontal grid airplane to match the summit of the height face of the cube.



Before drawing or placing objects, the object height can be inferred from:
-
Other objects past going to i of the anchor points (getting the anchor characterization) and pressing Shift, which temporarily hides other planes.
-
Grid lines by going to the intersection point and pressing the Shift key. Changing plane in this state brings that aeroplane to the selected showtime.
Once the object is drawn or placed, the inference mode is reset and all planes are restored to normal visibility.
Using the automated plane positioning options, y'all can select to move the agile aeroplane temporarily when you mouse over the anchor point or gridline intersection point by pressing the Shift cardinal.
The automatic plane positioning options are available in the Perspective Filigree Options dialog box. To display this dialog box, double-click the Perspective Grid tool icon in the Tools panel.

Move airplane to match object
When you lot desire to draw or bring objects in perspective at the aforementioned depth or height every bit an existing object, select the existing object in perspective and click Object > Perspective > Move Airplane to Friction match Object to bring the corresponding grid to the desired tiptop or depth. You lot tin now draw or bring new objects in perspective.
Scale objects in perspective
You can calibration objects in perspective using the Perspective Selection tool. While scaling objects in perspective, the following rules utilize:
-
Scaling is washed in the object's plane. When you calibration an object, the tiptop or altitude is scaled based on the object's plane and not the current or active airplane.
-
For multiple objects, scaling is done for objects that are on the aforementioned aeroplane. For instance, if you select multiple objects on the right and left plane, then all the objects that are on the same plane equally the object whose bounding box is used for scaling, are scaled.
-
Objects that have been moved perpendicularly, are scaled on their respective plane and not the current or active plane.
Adding text and symbols in perspective
You cannot directly add text and symbols to a perspective plane, when the grid is visible. However, you can bring text or symbols into perspective after creating them in normal mode.
To bring text or symbols in perspective, do the following:
-
Select the existing text or symbol using the Perspective Selection Tool and elevate it to the required position on the agile plane, while the grid is visible.
-
The Edit Text option is available in the Control console and under the Object > Perspective menu. In addition, you tin edit text in isolation mode or past double-clicking the text object.

Command Panel with Edit Text options A. Edit TextB. Edit PerspectiveC. Isolate Selected Object
The Edit Symbol pick is also available in the Command panel and under the Object > Perspective menu. In addition, you lot can edit a symbol in isolation style or by double-clicking the object.
Depending on whether you are editing a symbol or text, the options in the Control panel alter to Edit Symbol or Edit Text.
A symbol instance in perspective is the aforementioned as an expanded symbol instance. You can edit a symbol definition but as you lot would edit the symbol definition of a flat symbol instance. However, a symbol definition cannot contain art types that are not supported in perspective such as raster (images), non-native art, envelope, legacy type, and gradient mesh.
Functionalities such as replacing a symbol, breaking link when expanding the a symbol case, and reset transformation exercise not work on symbols in perspective.
As a workaround to replacing a symbol case, you can Alt+elevate (Windows) or Option+drag (Mac Bone) a symbol case in perspective and leave it over the symbol in the Symbols panel. However, make a copy of the symbol before replacing the symbol instance considering when you elevate the symbol instance, the previous symbol instance is permanently deleted from your document.
You can edit or modify text in the same way as is done in the normal mode. For more information, meet Creating text.
Perspective Filigree settings
Y'all tin configure the Perspective Grid settings using View > Perspective Filigree. The options available include:
Show Rulers
This option shows the ruler division only forth the true tiptop line. The gridline every determines the ruler division.
Snap to Grid
This option allows snapping to gridlines while bringing in perspective, moving, scaling, and drawing in perspective.
Lock Filigree
This option restricts the filigree movement and other filigree editing using the Perspective Filigree tool. But the visibility and the aeroplane position can be inverse.
Lock Station Betoken
When the Lock Station Point option is selected, moving one vanishing point moves the other vanishing point in sync with the movement. If non checked, so the movement is independent and the station point also moves.
Source: https://helpx.adobe.com/illustrator/using/perspective-drawing.html
Posted by: coxduccies.blogspot.com


0 Response to "how to draw in 1 point perspective"
Post a Comment